Как сделать сетку для колонки
Сетки на динамики своими руками
Для прослушивания музыки в выходные снимаю грили — как на фото, но из за кошек спят на АС — могут повредить динамики запрыгивая постоянно приходится одевать обратно после. Снимаю, потому что они резонируют. Хочу услышать Ваши предложения, что можно использовать для защиты динамиков от повреждения, возможно есть опыт изделия защитных сеток для акустики своими руками. Вариант с сетками для меня более привлекателен - на ткани остаются зацепки от когтей.. Кошек на тапки пускать не буду - они мне оказывают анти депрессивный эффект.








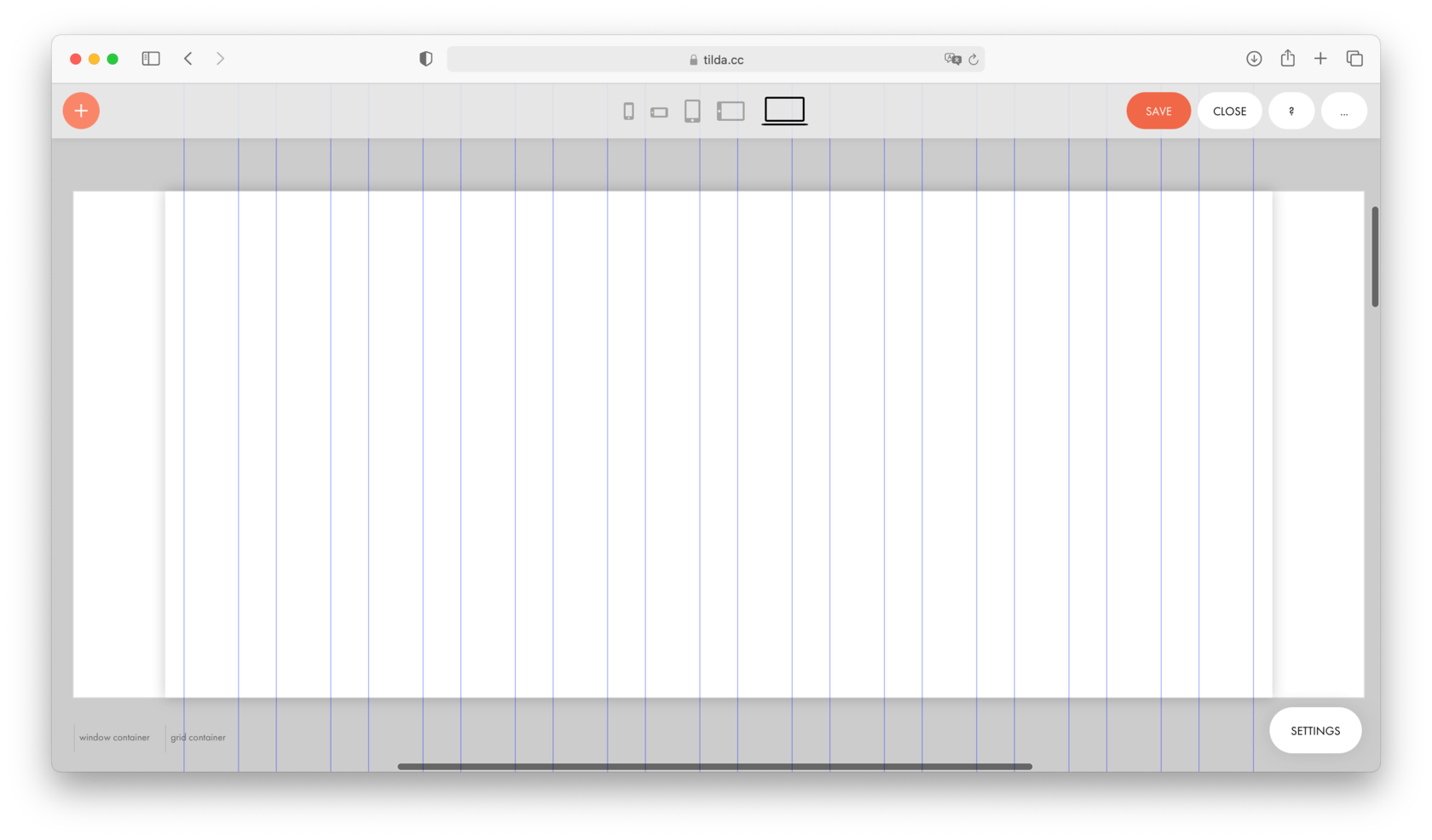
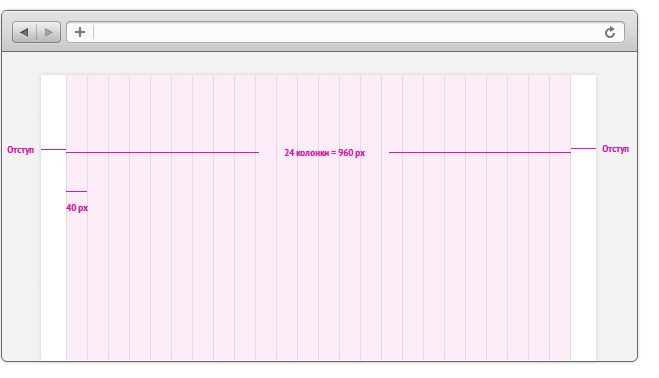
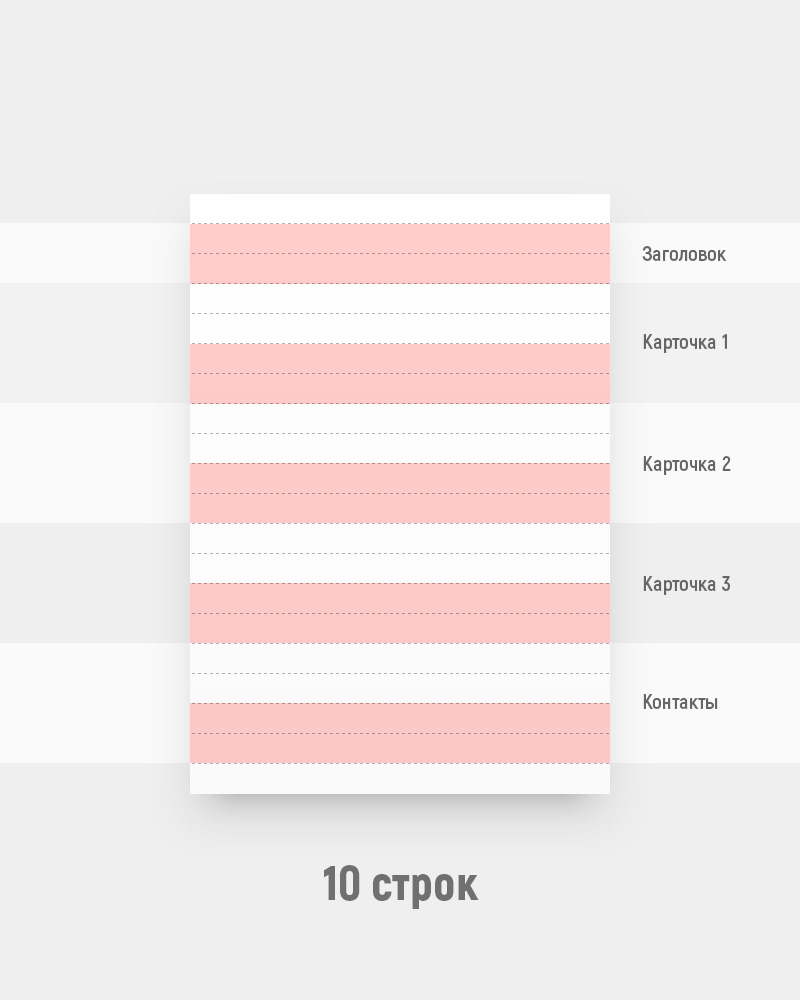
Модуль — единица измерения с фиксированной высотой и шириной, самая маленькая составляющая дизайна сайта. На основе модулей строится модульная сетка — горизонтальные и вертикальные линии, которые делят всю страницу на прямоугольники. Модульная сетка — одна из первых вещей, с которой сталкивается любой веб-дизайнер.
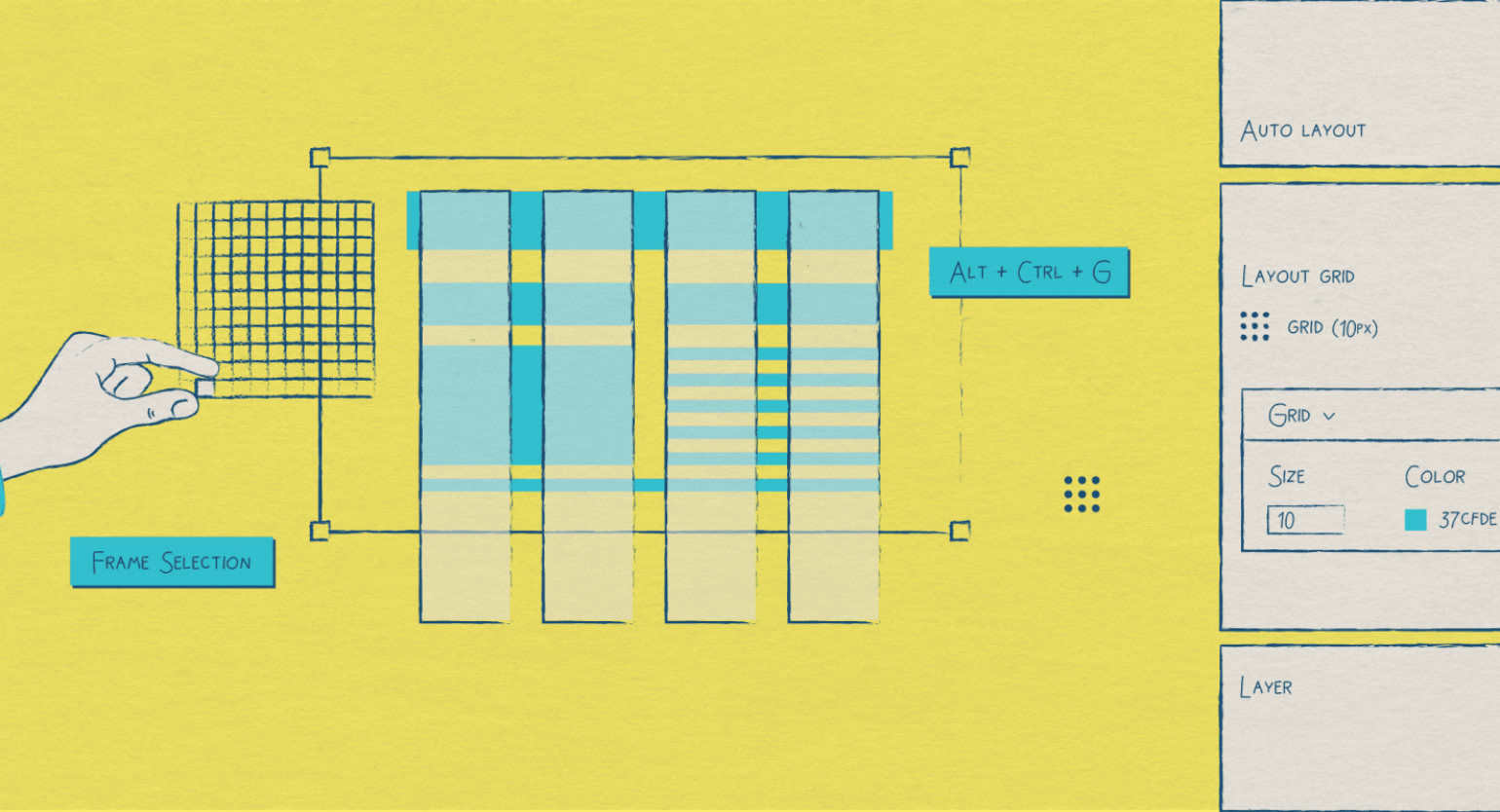
- Правила построения
- Все сервисы Хабра.
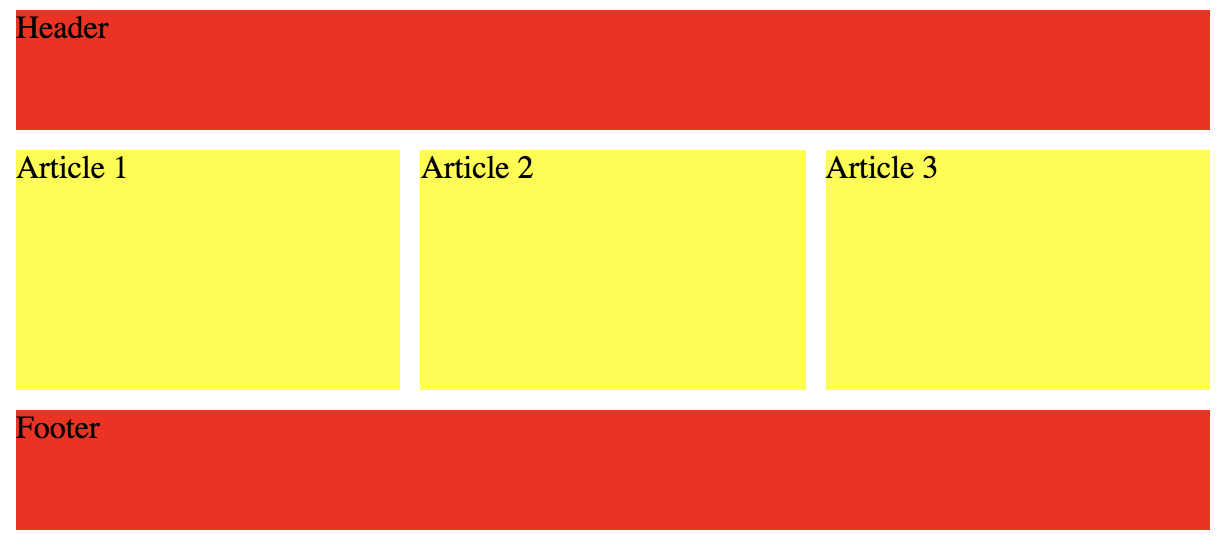
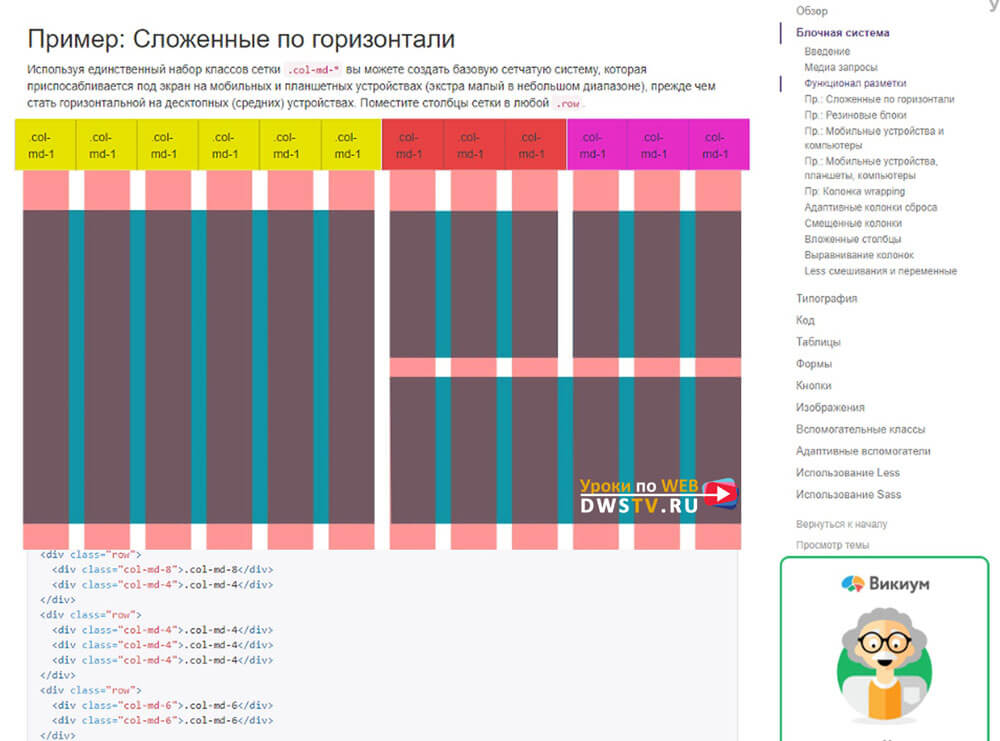
- Используйте нашу мощную мобильную сетку flexbox для создания макетов всех форм и размеров.
- Сетка в веб-дизайне — это инструмент для выравнивания элементов макета. Она помогает создать четкую структуру страницы и сделать дизайн более опрятным и профессиональным.
- Что такое сетка и зачем ее использовать
- Территория творческих идей. Как сделать портативный гриль своими руками.
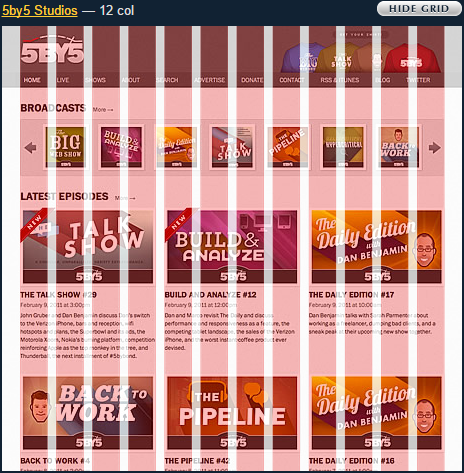
- Используйте нашу мощную сетку flexbox, ориентированную на мобильные устройства, для создания макетов всех форм и размеров благодаря системе из двенадцати колонок, шести адаптивным уровням по умолчанию, переменным и миксинам Sass, а также десяткам предопределенных классов.
- Добрый день, имею сетку в 12 колонок типа stretch, margin 48, gutter 32, ширина экрана







Войти Регистрация Восстановление пароля Войти Запомнить меня. Введите цифры и буквы:. Получить ссылку на изменение пароля. Все Коллективные Персональные Найти. Чего только не придумаешь, когда делать нечего, а руки чешутся.